Introdução
Embora o Google Analytics tenha se tornado uma das ferramentas mais populares para acompanhar o desempenho de websites, ele apresenta desafios significativos em relação à conformidade com leis de privacidade e perda de dados causada por adblockers. Neste artigo, exploraremos dois problemas chave do Google Analytics e destacaremos alternativas promissoras, como o Plausible Analytics e o Umami, que oferecem soluções mais eficientes e práticas.
Cookies e GDPR
O Google Analytics depende do uso de cookies para coletar dados dos usuários, o que levanta preocupações em relação à conformidade com o GDPR e outras leis de privacidade. É necessário fornecer informações detalhadas aos usuários sobre a coleta de dados, cookies ativos, armazenamento e tempo de retenção. A implementação adequada desses requisitos legais exige conhecimento jurídico e técnico. Além disso, os pop-ups de consentimento de cookies podem prejudicar a experiência do usuário e afetar a estética do site.
Perda de dados
O Google Analytics enfrenta desafios significativos quando se trata de contornar os bloqueadores de anúncios utilizados pelos usuários. Isso resulta em uma perda considerável de dados para os sites, afetando a precisão das análises. Como a popularidade dos adblockers continua a crescer, essa perda de dados se torna cada vez mais problemática para aqueles que dependem do Google Analytics para obter informações precisas.
E agora, sabemos que o Google Analytics tem essa grande problemática, o que podemos fazer? Felizmente, temos algumas opções muito boas para utilizar que, além de resolver todos nossos problemas, são de fácil utilização! Vamos falar sobre o Plausible Analytics e Umami.
Umami e Plausible Analytics
A grande boa notícia é que essas tecnologias nos entregam as mesmas informações que o Google Analytics com grandes dois "plus": Sem Cookies e coleta completa de dados (não perdemos nada).
Nesse artigo vamos ver a instalação, configuração e deploy completo de um Analytics utilizando o Umami.
Umami - Instalação
Para iniciarmos o projeto Umami, devemos instalar a aplicação separadamente do projeto principal ao qual queremos adicionar o Analytics. Para isso, preciso apenas executar os comandos:
1git clone https://github.com/umami-software/umami.git
2cd umami
3yarn install
4Com isso, já podemos começar a configurar nosso umami!
Umami - Banco de Dados
Para utilizarmos a versão gratuita do Umami precisamos criar nosso próprio banco de dados, para isso temos muitas opções! Hoje utilizaremos o Planet Scale.
Para darmos início a configuração, crie uma conta gratuitamente no https://planetscale.com/. A partir daí, podemos criar um banco de dados novo.

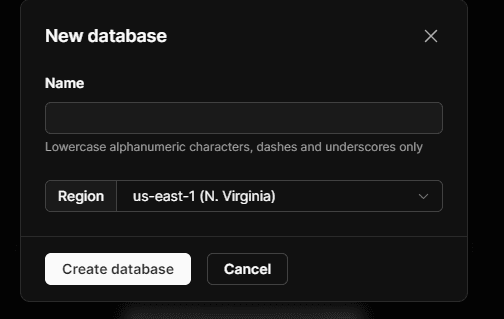
Clique em "create" e então você poderá nomear seu primeiro banco de dados!

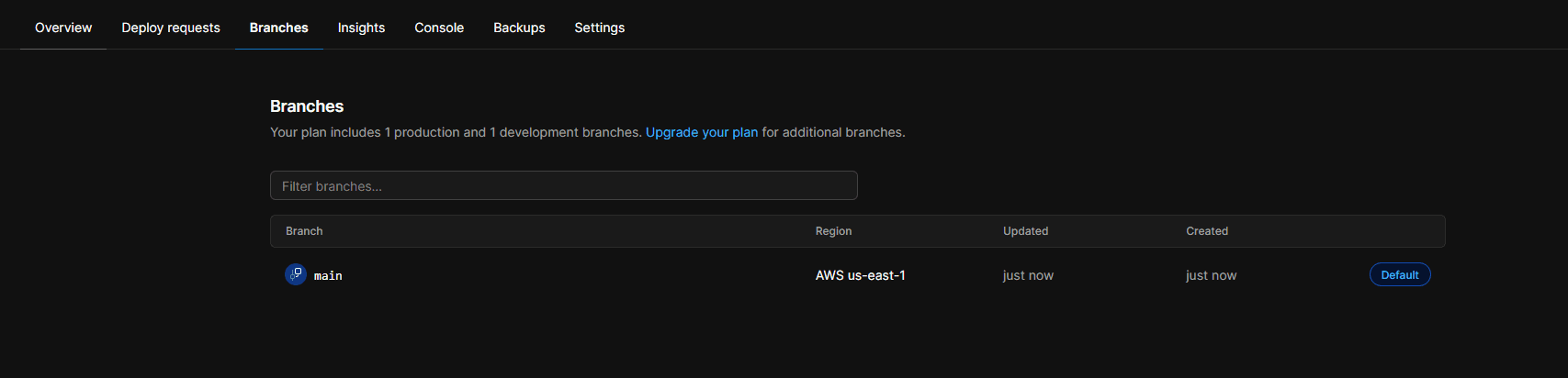
Através do menu, acesse suas branchs e selecione a main.

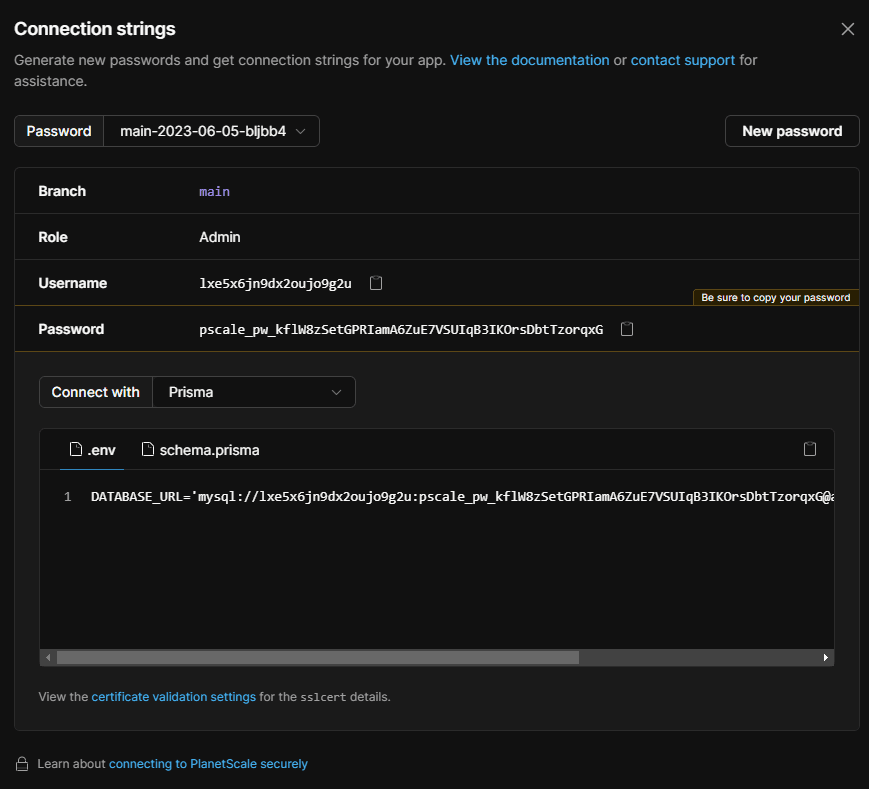
Nesse momento, seu banco de dados pode ainda estar sendo criado. Aguarde alguns minutos até que o botão "connect" apareça na tela. Assim que disponível, clique em conectar e então teremos um modal para criar um password, pode clicar em create sem medo! Algumas informações aparecerão na tela, mas não precisa se preocupar com nada. Apenas selecione Prisma em "connect with"

Pronto! Agora já temos a informação que precisamos, o DATABASE_URL. Apenas copie esse código gerado e volte para seu projeto Umami. Na pasta raiz, crie um arquivo .env e cole esse DATABASE_URL que acabou de copiar. Agora só precisamos rodar dois comando e o nosso Umami estará pronto para o deploy!
1yarn run build-db && yarn run update-dbUmami - Deploy
Essa é a etapa mais simples de todas! Você precisará apenas subir seu projeto ao github e então conectar o repositório com o Vercel. Isso é bem simples, então não iremos abordar aqui. Mas, preste muito atenção pois no momento do deploy você deve colar o código DATABASE_URL que colocamos no arquivo .env nas configurações de variáveis de ambiente do Vercel. Se tiver dúvidas nessa etapa, verifique o vídeo destacado no início desta publicação!
Umami - Coleta de dados
Com nosso projeto no ar, podemos acessar a url gerada pela vercel e podemos fazer login em nosso Umami! Por padrão, o login é admin e a senha é umami.
Ao realizar login, entre nas settings (Caso deseje, pode mudar a lingua do sistema para Português Brasileiro), vá em users e mude a senha do admin!
Após assegurarmos a segurança do sistema, ainda em settings, clique em sites e Add Site! Você só precisa dar um título ao seu site e cadastrar o domínio. Com o site cadastrado, clique em editar > Código de rastreamento. Esse código é tudo que você precisa para começar a coletar dados do seu projeto! Copie esse código e cole no index.html, dentro da tag head, ou no Layout.tsx (caso use Next). O local para inserir o código pode variar de acordo com o framework/lib que estas utilizando, mas a base é saber que esse script deve ser colado dentro da tag head.
Concluindo, nosso Analytics já esta pronto! Pode acessar o painel e ver a informações sendo atualizadas em tempo real.